hexo 블로그 만들기 (tranquilpeak 테마 사용)
원래는 티스토리를 사용하고 있었는데 뭔가 심심해서 node.js 기반 정적 사이트 생성기 hexo를 만들어보았다. 설치부터 배포까지 쉽고 간단하게 가능한데, tranquilpeak 테마 기준으로 작성해보았다.
hexo 블로그 프로젝트
기본 Setup
- node.js, git 설치 후 진행
1 | $ npm install hexo-cli -g |
여기까지 진행했다면 hexo 블로그 초기 셋팅까지 완료된 것이다.
테마 설치
먼저 원하는 테마를 여기서 고르고 해당 테마의 저장소를 클론해준다.
1 | $ git clone https://github.com/LouisBarranqueiro/hexo-theme-tranquilpeak.git themes/tranquilpeak |
다른 방법으로는 다운로드 받은 폴더를 themes 폴더에 넣어주어도 된다
그리고 블로그 폴더(설치된 테마폴더x)안에 _config.yml 파일이 있는데 내용을 수정해준다.
1 | theme: tranquilpeak(테마폴더명과 동일하게) |
주의사항
tranquilpeak 테마의 경우 추가 작업이 필요한데
themes/tranquilpeak 폴더 경로에서
1 | $ npm install |
까지 진행해야 정상적으로 렌더링 된다.
이제 로컬에서 확인해봅니다
1 | $ hexo s -o |
만약 포트가 사용중이라면 다른 걸로 변경해줍니다
1 | $ hexo s -p 5000 |
Github 페이지 배포하기
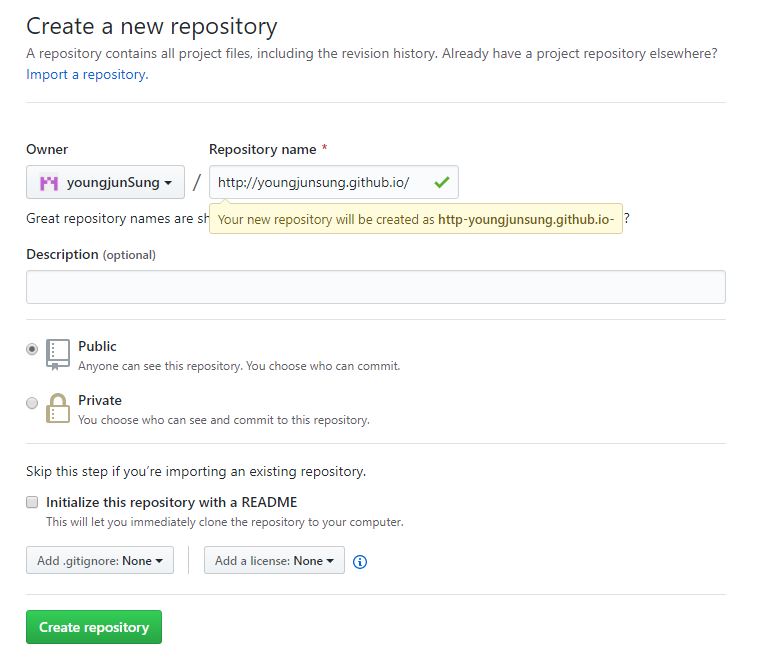
Github에 repo를 다음과 같이 생성한다.

- Repository 이름은 username.github.io
- public 으로 생성
배포 플러그인 설치
1 | $ npm install hexo-deployer-git --save |
_config.yml 설정
1 | deploy: |
배포
3가지만 진행하면 된다.
$ hexo clean // public 폴더 제거
$ hexo generate // 정적 파일 생성 (public 폴더)
$ hexo deploy // Github 페이지 배포
$ hexo d -g // generate 와 deploy 한번에 진행